| |
|
|
 |
HTML-Help Projects verwaltet Objekte aller Art im Projektnavigator in der Liste Objekte.
Außer Grafikdateien können hier Multimediafiles, PDF-Dokumente, Zip-Files und vieles mehr eingefügt und verwaltet werden.
Alle Files, die über einen Dateiauswahldialog hinzugefügt werden können, werden von HTML-Help Projects automatisch mit den richtigen Formatierungen versehen und können an beliebiger Stelle in die Seiten eingefügt werden.
Wie gewohnt kann nach dem Einfügen über F4 zu jedem Objekt spezifische Einstellungen vorgenommen werden.
Mit Grafiken lassen sich Verweise definieren. Es können Scripts hinzugefügt werden und außerdem besteht die Möglichkeit, verweissensitive Grafiken zu erstellen. Das heißt, die Grafik wird in Bereiche eingeteilt, bei deren anklicken zu einem Anker oder zu einer anderen Seite gesprungen wird.
Normalerweise wird die Grafik im Text als Zeichen angezeigt, das heißt wenn die Grafik 100 Pixel hoch ist, ist auch die Zeile 100 Pixel hoch.
Wenn Sie über „Image" eine Grafik einfügen, wird der Text links oder rechts neben der Grafik angezeigt, das heißt der Text fließt um die Grafik herum. Diese Option sollten Sie aber nur außerhalb von Tabellen anwenden.
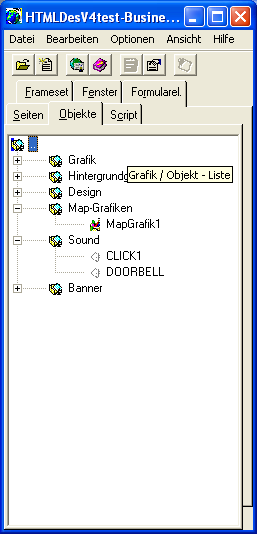
Alle Objekte werden im Projektnavigator unter "Objekte" verwaltet:
 | |
|
|
 |
|
|
Jedes Objekt ist einer Gruppe zugeordnet. Hier z.B. der Ton "CLICK1" der Gruppe "Sound". Hierdurch erhöht sich die Übersichtlichkeit erheblich. Um ein neues Objekt an der aktuellen Position einzufügen wählen Sie die rechte Maustaste und dann "Neues Objekt" HTML-Help Projects erzeugt einen neuen Eintrag und öffnet den Objekt Editor.
|
|
 | |
|
|
 |
Wie bereits erwähnt, verwaltet das Programm alle Objekte und Grafiken Ihres WWW-Projektes in Gruppen. Sie können beliebige Gruppen anlegen, z.B. für jedes Verzeichnis auf Ihrem Server eines. Sie können aber auch in einer Gruppe alles verwalten.
Eine Neue Gruppe legen Sie an, indem Sie bei aktiviertem Projektnavigator die Liste Objekte auswählen und anschließend im Menü Bearbeiten "Neue Gruppe" wählen.
Der weitere Ablauf ist wie beim "Erstellen von Gruppen für Seiten" Es erscheint folgendes Eingabefeld.
 | |
|
|
 |
- Wählen Sie die Stelle, an der eine Grafik eingefügt werden soll. Ziehen Sie mit der Maus die Grafik aus dem Projektnavigator über den Editor und lassen Sie dort die Maustaste los.
- Wählen Sie die Stelle, an der eine Grafik eingefügt werden soll. Wählen Sie aus dem Menü "Einfügen" den Menüpunkt "Grafik", oder betätigen Sie F9. Der Projektnavigator ist jetzt aktiv. Wählen Sie mit den Pfeiltasten die Grafik aus und betätigen Sie die Eingabetaste.
- Wählen Sie zunächst die Grafik im Projektnavigator an. Klicken Sie dann auf die Stelle im Text, an der eine Grafik eingefügt werden soll. Wählen Sie dann in der Toolbar
 den Button
den Button  aus.
aus.
Um eine Grafik oder ein beliebig anderes Objekt an der aktuellen Cursorposition einzufügen gibt es mehrere Möglichkeiten.
 | |
|
|
 |
- Wählen Sie die Stelle, an der eine Grafik eingefügt werden soll. Wählen Sie aus dem Menü "Einfügen" den Menüpunkt "Image", oder betätigen Sie Umsch+F9. Der Projektnavigator ist jetzt aktiv. Wählen Sie mit den Pfeiltasten das Objekt aus und betätigen Sie die Eingabetaste.
- Wählen Sie zunächst die Grafik im Projektnavigator an. Klicken Sie dann auf die Zeile im Text, bei der eine Grafik angeordnet werden soll. Wählen Sie dann in der Toolbar
 den Button
den Button  aus.
aus.
Um eine Grafik oder ein beliebiges Objekt frei auf der Seite zu platzieren gibt es mehrere Möglichkeiten.
Die Grafik wird am linken Rand angezeigt. Sie können diese verschieben, indem Sie die "Alt" Taste festhalten und die Grafik mit der Maus verschieben. Bisher werden nur die Ausrichtungen links und rechts von den Browsern unterstützt, deshalb sollte die Grafik auch nur ganz links bzw. ganz rechts angeordnet werden. Sollten Sie die Grafik mittig anordnen, setzt HTML-Help Projects diese beim nächsten laden der Seite nach links oder rechts, je nachdem wie weit diese vom linken Rand entfernt ist.
Diese Verfahrensweise wird nicht empfohlen. Verwenden Sie besser Tabellen um eine exakte Platzierung zu erzielen.
 | |
|
|
 |
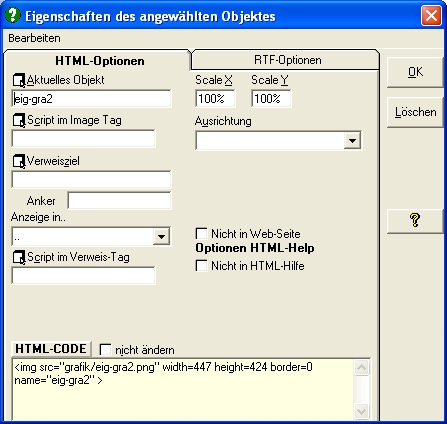
Zum ändern der Eigenschaften wählen Sie diese im Editor durch Doppelklick an, oder bringen Sie den Cursor neben diese und betätigen "F4" (Eigenschaften).
HTML-Help Projects öffnet folgendes Fenster
|
|
Objekt ändern Oder
Objekt löschen |
- betätigen Sie wenn der Cursor im Feld "Verweisziel" steht die Taste F4
- wählen Sie die neue Zielseite und bei Bedarf auch den Anker an
- betätigen Sie die Leertaste
Scale X / Scale Y:
Die aktuelle Grafik kann in einem Bereich von 10% bis 240% skaliert werden. Nach Bestätigung mit der Eingabetaste wird die Grafik im Editor in den neuen Abmessungen angezeigt.
Verweisziel:
Soll beim anklicken der Grafik zu einer anderen Stelle verwiesen werden, ziehen Sie das Verweisziel aus der Liste Seiten im Projektnavigator in das Feld Verweisziel. Auch Verweise zu einem Anker können so definiert werden.
Oder![]() :
:
Ausrichtung:
Die vertikale Ausrichtung der Grafik zu den restlichen Elementen der Zeile kann hier festgelegt werden. Standardmäßig gilt hier keine Angabe, sie können eine Grafik aber auch oben, unten, mittig etc. anordnen. Vom Editor wird diese Einstellung ignoriert.
Script im Image Tag:
Wie bereits an anderer Stelle erwähnt, können Sie zu allen Objekten ein Script anfügen. Der Scripttext wird direkt in die HTML-Formatierung eingefügt und auch angezeigt.
Um ein Script hinzuzufügen, ziehen Sie dieses aus dem Navigator in das Feld "Script", oder wie bereits Beschrieben über ![]() .
.
Script im Verweis Tag:
Sollte unter Verweisziel ein Ziel angegeben worden sein, so kann hier auch dieser Formatierung ein Script angefügt werden. Der Scripttext wird direkt in die HTML-Formatierung eingefügt und auch angezeigt.
Um ein Script hinzuzufügen, ziehen Sie dieses aus dem Navigator in das Feld "Script", oder wie bereits Beschrieben über ![]() .
.
Nicht in Web-Seite / Nicht in HTML-Hilfe:
Sie können wählen, ob die Grafik auf der Web-Seite oder in der HTML-Hilfe nicht
erscheinen soll.
HTML-Code:
HTML-Help Projects zeigt Ihnen hier genau den HTML-Code an der später in die Seite eingefügt wird. Der HTML-Code setzt sich aus der Formatierung für Grafiken, der Adresse der Grafik, den erweiterten Einstellungen für die Grafik und dem angefügten Script zusammen. Wenn Sie die Grafik ändern, ändert sich sofort der HTML-Code.
HTML-Code nicht ändern:
Wählt den Direkt-HTML Modus. Der HTML-Code wird nicht mehr verändert, bzw. kann manuell eingegeben werden.
RTF-Optionen: (Nur relevant, wenn Sie ein compiliertes WinHelp Projekt erstellen.)
Die Grafiken und Verweisziele werden auch für ein eventuell später erstelltes WinHelp Projekt eingetragen. Sie brauchen also nichts von Hand einzugeben. Bei Bedarf können Sie jedoch auf den Reiter RTF-Optionen wechseln und z.B. ein anderes Verweisziel, eine andere Verweisart oder ein WinHelp Makro zuweisen. Außerdem können Sie für jedes Objekt wählen, ob dieses in ein WinHelp Projekt eingebunden werden soll. Ebenso können Sie für jedes Objekt auch direkt die RTF-Formatierung eintragen.
 | |
|
|
 |
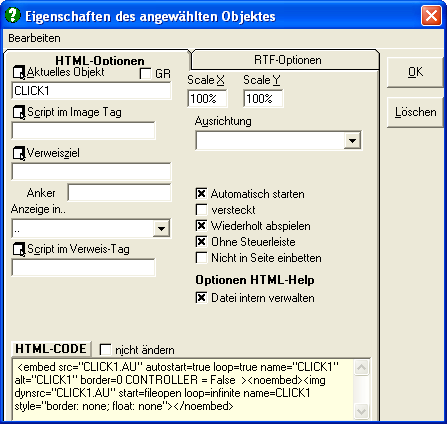
Zum ändern der Eigenschaften wählen Sie diese im Editor durch Doppelklick an, oder bringen Sie den Cursor neben diese und betätigen "F4" (Eigenschaften).
HTML-Help Projects öffnet folgendes Fenster
|
|
Objekt ändern: Oder
Objekt löschen: |
- betätigen Sie wenn der Cursor im Feld "Verweisziel" steht die Taste F4
- wählen Sie die neue Zielseite und bei Bedarf auch den Anker an
- betätigen Sie die Leertaste
HTML-Help Projects fügt alle Objekte außer Grafiken über das embed Tag ein. Dieses Tag unterstützt einige Attribute wie AutoStart, Loop, Toolbar usw.
Nicht in die Seite einbetten:
Für alle Objekte werden im Editor Grafiken als Platzhalter angezeigt. Der Browser stellt später wenn "Nicht in die Seite einbetten" angewählt wurde genau diese Grafik dar und startet das Objekt erst nach anklicken dieser.
Automatisch starten:
Nur relevant bei Musik oder Videofiles das Multimedia File wird direkt nach laden der Seite abgespielt.
Versteckt:
Der Platzhalter bzw. das MultimediaFile ist unsichtbar. Dürfte wohl nur für Musikfiles interessant sein.
Wiederholt abspielen:
Nur relevant bei Musik oder Videofiles das Multimedia File wird immer wieder von neuem abgespielt.
Ohne Steuerleiste:
Nur relevant bei Musik oder Videofiles die Steuerleiste für Pause, Stop, etc. wird nicht angezeigt.
Datei intern verwalten (Nur relevant, wenn Sie ein compiliertes HTML-Help Projekt erstellen)
Wenn angewählt, dann wird die zugehörige Datei, ob Multimedia-File, Zip-File oder PDF in die HTML-Hilfedatei compiliert Sie müssen die Files also nicht extra mitliefern.
Scale X / Scale Y:
Der Platzhalter und damit in vielen Fällen das damit verbundene Objekt kann in der Größe im Bereich von 10% bis 240% skaliert werden. Nach Bestätigung mit der Eingabetaste wird der Platzhalter im Editor in den neuen Abmessungen angezeigt.
Verweisziel:
Soll beim anklicken des Platzhalters zu einer anderen Stelle verwiesen werden, ziehen Sie das Verweisziel aus der Liste Seiten im Projektnavigator in das Feld Verweisziel. Auch Verweise zu einem Anker können so definiert werden.
Hinweis: Verweise in Objekten werden vom Browser nicht bei allen Objektarten unterstützt.
Oder![]() :
:
Ausrichtung:
Die vertikale Ausrichtung des Platzhalters und damit des Objektes zu den restlichen Elementen der Zeile kann hier festgelegt werden. Standardmäßig gilt hier keine Angabe, sie können ein Objekt aber auch oben, unten, mittig etc. anordnen. Vom Editor wird diese Einstellung ignoriert.
Script im Image Tag:
Der Scripttext wird direkt in die HTML-Formatierung eingefügt und auch angezeigt.
Um ein Script hinzuzufügen, ziehen Sie dieses aus dem Navigator in das Feld "Script", oder wie bereits Beschrieben über ![]() .
.
Script im Verweis Tag:
Sollte unter Verweisziel ein Ziel angegeben worden sein, so kann hier auch dieser Formatierung ein Script angefügt werden. Der Scripttext wird direkt in die HTML-Formatierung eingefügt und auch angezeigt.
Um ein Script hinzuzufügen, ziehen Sie dieses aus dem Navigator in das Feld "Script", oder wie bereits Beschrieben über ![]() .
.
HTML-Code:
HTML-Help Projects zeigt Ihnen hier genau den HTML-Code an der später in die Seite eingefügt wird. Der HTML-Code setzt sich aus der Formatierung für das Objekt, den erweiterten Einstellungen und dem angefügten Script zusammen.
HTML-Code nicht ändern:
Wählt den Direkt-HTML Modus. Der HTML-Code wird nicht mehr verändert, bzw. kann manuell eingegeben werden.
RTF-Optionen (Nur relevant, wenn Sie ein compiliertes WinHelp Projekt erstellen.)
Die Objekte und Verweisziele werden auch für ein eventuell später erstelltes WinHelp Projekt eingetragen. Sie brauchen also nichts von Hand einzugeben. Bei Bedarf können Sie jedoch auf den Reiter RTF-Optionen wechseln und z.B. die Abspieloptionen anpassen, Ein anderes Verweisziel, eine andere Verweisart oder ein WinHelp Makro zuweisen. Außerdem können Sie für jedes Objekt wählen, ob dieses in ein WinHelp Projekt eingebunden werden soll. Ebenso können Sie für jedes Objekt auch direkt die RTF-Formatierung eintragen.
 | |
|
|
 |
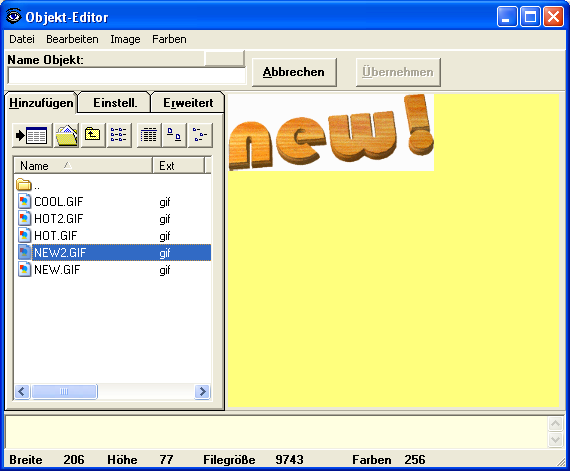
Um ein Objekt bzw. eine Grafik in Ihre Seiten einfügen zu können, müssen Sie diese einmalig in das Projekt laden. Ein neues Objekt / Grafik legen Sie an, indem Sie bei aktiviertem Projektnavigator die Liste Objekte auswählen und anschließend im Menü Bearbeiten "Neues Objekt" wählen. Es erscheint folgendes Eingabefeld. 
Bestätigen Sie diese Meldung mit OK und wählen Sie im Objekt-Editor unter Hinzufügen ein neues Objekt bzw. eine Grafikdatei aus.
|
|
Neues Objekt / Grafik auswählen: |
In der Auswahlliste werden alle Dateien angezeigt, die HTML-Help Projects einbinden kann.
Also nicht nur Grafiken, sondern auch z.B. gif, exe, Mp3, PDF und viele weitere Formate.
Vorschau:
Wenn Sie eine Grafik anwählen wird diese als Vorschau angezeigt. Auch animierte und transparente GIF-Dateien werden angezeigt.
Wenn Sie eine Multimedia, PDF, ZIP etc. File anwählen dann wird als Vorschau der Standard Platzhalter für dieses File angezeigt. Dies sind meist kleine Symbole.
 | |
|
|
 |
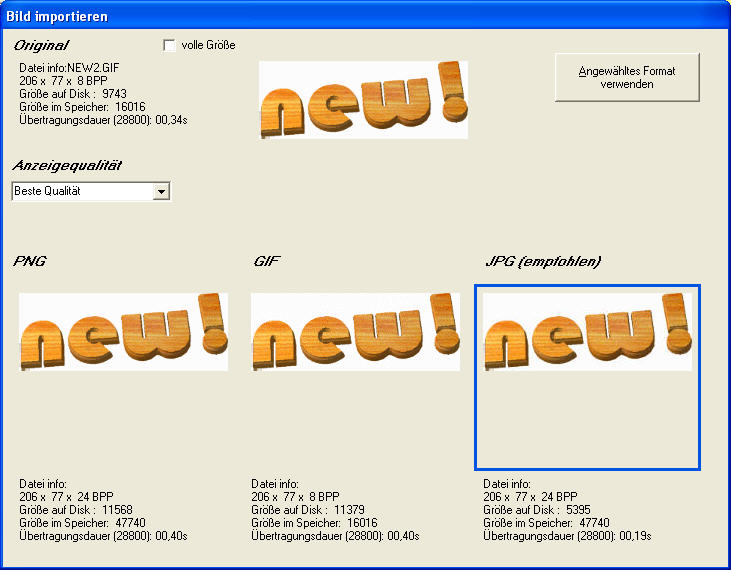
Um die aktuell angezeigte Grafik in das Projekt zu übernehmen, wählen Sie ![]() oder im Projektnavigator "Neues Objekt".
oder im Projektnavigator "Neues Objekt".
Zunächst erfolgen Abfragen, in denen Sie den Filenamen, den Namen unter der Verwendung von Java und anschließend den alternativen Text ändern können. Der alternative Text wird immer dann im Browser angezeigt, wenn der Besucher der Seite keine Grafiken anzeigen lassen will, bzw. die Grafik aus irgend welchen Gründen nicht geladen werden kann.
All diese Angaben können Sie auch später noch zu jeder Zeit ändern.
Anschließend wandelt HTML-Help Projects die Grafik ins PNG, GIF und JPG Format um und markiert automatisch das von der Qualität und Filegröße günstigste Format mit einem blauen Rahmen. Durch ändern der Anzeigequalität kann hier bei Bedarf die Filegröße der Bilder optimiert werden. Sie können nach belieben ein anderes Format anwählen und die Grafik dann mit "Angewähltes Format verwenden" ins Projekt übernehmen.

Die Grafik wird daraufhin konvertiert und ins Projektverzeichnis\projpic kopiert. Außerdem steht diese ab sofort im Projektnavigator zur Auswahl.
HTML-Help Projects liest folgende Grafikdateien und konvertiert diese:
JPG; GIF; BMP; ART; CUT; DIB; EMF; GEM; HRZ; IFF; IMG; LBM; MAC; MSP; PCX; PIC; PNG; RAS; RLE; TGA; TIF; WMF; WPG".
Achtung!
Wenn Sie animierte Gif-Grafiken hinzufügen, dann müssen Sie natürlich das Original anwählen, da ansonsten die Animation nicht dargestellt wird.
(Nur relevant, wenn Sie ein compiliertes WinHelp Projekt erstellen.)
Die Dateien werden nach PNG, GIF oder JPG umgewandelt und im Projektverzeichnis gespeichert. Wenn Sie später ein Win-Help Projekt erstellen, wandelt HTML-Help Projects diese Dateien in ein passendes Win-Help Grafikformat um, das Sie unter Einstellungen bei Bedarf genauer definieren können.
 | |
|
|
 |
Wenn Sie andere Objekte hinzufügen wollen wählen Sie ebenfalls ![]() oder im Projektnavigator "Neues Objekt".
oder im Projektnavigator "Neues Objekt".
Auch hier erfolgen zuerst Abfragen, in denen Sie den Filenamen, den Namen unter der Verwendung von Java und anschließend den alternativen Text ändern können. All diese Angaben können Sie auch später noch zu jeder Zeit ändern.
Die Datei wird dann nach Projektverzeichnis\projpic kopiert.
(Nur relevant, wenn Sie ein compiliertes WinHelp Projekt erstellen.)
Leider kann nicht für alle Files garantiert werden, dass diese auch unter Win-Help angezeigt werden. Testen Sie bitte jeweils, ob das von Ihnen hinzugefügte File im Compilierten Win-Help System läuft. Sollte z.B. ein Multimedia File nicht abgespielt werden, wählen Sie später den Platzhalter im Editor an und testen Sie in den RTF-Einstellungen jeweils mit und ohne MCI-Kommando sowie File intern verwalten. Je nach Fileart führt hier eine bestimmte Einstellung meist zum Erfolg.
Der erstellte RTF-Code wurde von uns optimiert und funktioniert mit fast allen Files.
Name des Objektes:
Der von Ihnen angegebene Name erscheint im Projektnavigator in der Liste Objekte. Sie ändern diesen, indem Sie im Projektnavigator über die rechte Maustaste die Bezeichnung ändern.
- Der Umlaut wird im Filenamen automatisch ersetzt. (Ä wird zu Ae usw.)
- Der alternative Text wird mit der HTML-Auszeichnung für das Umlaut versehen.
- Der Name für Java bleibt unverändert.
Anmerkung zu Namen von Objekten und Grafiken in Verbindung mit Umlauten:
Vor kopieren der Grafik in das Projektverzeichnis werden Sie nach dem Filenamen gefragt, Sie können hier den bisherigen Filenamen übernehmen, oder einen beliebigen max. 30 Zeichen langen Filenamen angeben.
Sollten Sie einen Namen mit Umlauten verwenden gilt folgendes,
Wenn Sie z.B. einer Grafik den Namen "grün" geben erstellt HTML-Help Projects folgendes HTML-Image-Tag
<img src="gruen.gif" alt="grün" name="grün" >
Diese automatische Anpassung bewahrt Sie vor Fehlfunktionen Ihrer Sites.
Grafik Infos:
In der Fußzeile des Fensters werden folgende Infos zur Grafik angezeigt Breite, Höhe, Dateigröße und anzahl der Farben.
Diese Werte ermittelt HTML-Help Projects automatisch und fügt diese in den HTML-Code für die Grafik ein. Hierdurch kann der Browser die Seite erheblich schneller aufbauen. Die Größe in Bytes wird nur zu Ihrer Information angezeigt.
Der Objekt-Editor beinhaltet viele Funktionen zum ändern der angezeigten Grafik. So können Sie z.B. die Größe und Farbtiefe direkt hier bearbeiten.
HTML-Code:
HTML-Help Projects zeigt Ihnen hier genau den HTML-Code an der später in die Seite eingefügt wird. Der HTML-Code setzt sich aus der Formatierung für Grafiken, der Adresse der Grafik, den erweiterten Einstellungen für die Grafik und dem angefügten Script zusammen. Wenn Sie die Grafik ändern, ändert sich sofort der HTML-Code.
 | |
|
|
 |
Jedem Objekt das dem Projekt hinzugefügt wird kann im Objekt-Editor mit verschiedenen Eigenschaften versehen werden.
Egal auf welcher Seite das Objekt eingefügt wird, es besitzt diese Grundeinstellungen.
Hierzu zählt z.B. der Name, die Größe, die Rahmenbreite usw.
Zusätzliche Eigenschaften können nach einfügen der Grafik in den Text festgelegt werden, hierzu zählen die Skalierung, Verweise, und Scripts.
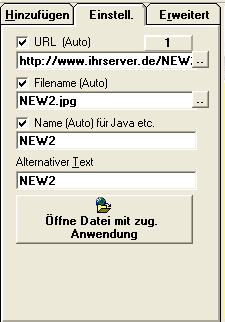
|
|
URL:
|
|
Die gültige absolute Adresse, die sich aus dieser Regel ergibt wird im Feld URL angezeigt.
![]() Öffnet eine URL-Auswahl.
Öffnet eine URL-Auswahl. HTML-Help Projects bindet Grafiken und Objekte sofern diese innerhalb der gleichen URL befinden immer mit relativen Adressen ein. Sie können somit Ihre Seiten später in ein beliebiges Verzeichnis eines beliebigen Web-Server kopieren, ohne dass Anpassungen vorgenommen werden müssen.
Filename:
Der Filename einer Datei im Projektverzeichnis. Dieser Name wurde von Ihnen beim hinzufügen der Datei zum Projekt angegeben. Sie brauchen hier keine Änderungen vornehmen.
Sollten Sie nachträglich eine andere Grafik darstellen wollen, dann klicken Sie auf ![]() um die Dateiauswahl zu öffnen.
um die Dateiauswahl zu öffnen.
Sie können nun eine beliebige Datei auswählen, die Anstelle der aktuellen verwendet werden soll.
Beachten Sie jedoch, das in diesem Fall keine Optimierung und kein Umwandeln stattfindet.
Möchten Sie die Optimierungs und Umwandlungsfunktion nutzen, dann wählen Sie die neue Datei besser in der Liste "Hinzufügen" an und anschließend im Menü Datei den Punkt "Angezeigte Grafik als Ersatz für XXX".
Die neu gewählte Grafik wird beim nächsten erstellen Ihrer Seiten anstelle der alten eingefügt.
Hat sich der Filename geändert, dann müssen Sie alle Seiten, auf welcher diese Grafik verwendet wird neu erstellen lassen. Ansonsten reicht eine Seite, damit die neue Grafik ins Zielverzeichnis kopiert wird.
Name:
Dieser wird automatisch erstellt. Bei Bedarf können Sie das Feld anklicken und manuell Einträge vornehmen. Dieser wird in Verbindung mit Java verwendet.
Alternativer Text:
Sollte aus welchem Grund auch immer der Browser die Grafik nicht laden/anzeigen können, dann wird dieser Text angezeigt. Sie dürfen in diesem Feld auch Umlaute verwenden.
Anmerkung:
Beim erstellen von Seiten mit Objekten oder Grafikdateien werden diese von HTML-Help Projects automatisch in das richtige Zielverzeichnis auf Ihrer Festplatte kopiert. Das Zielverzeichnis befindet sich immer innerhalb des Projektverzeichnisses.
HTML-Help Projects erstellt auf den Seiten die relative Adresse zu diesen Grafiken bzw. Objekten.
Das Projekt liegt also genauso auf Ihrem Rechner vor, wie später auf dem Server und besitzt die gleiche Verzeichnisstruktur. Hierdurch läßt sich das gesamte Projekt offline vorab auf Ihrem Rechner testen.
Bestätigen Sie alle Eingaben mit der Eingabetaste. Wenn Sie die Einträge für Name oder Filename, bzw. URL manuell vornehmen, wird das entsprechende Kontrollfeld "Auto..." abgewählt. Bei erneuter Anwahl erstellt HTML-Help Projects die Einträge wieder automatisch.
Mit dem Button "Übernehmen" werden die vorgenommenen Änderungen übernommen.
 | |
|
|
 |
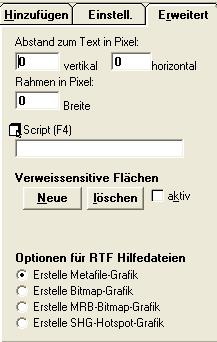
Sie können hier bei Bedarf weitere Einstellungen für Ihre Grafiken vornehmen.
|
|
Abstand zum Text: Rahmen um Grafik: Script |
- betätigen Sie wenn der Cursor im Feld "Script" steht die Taste F4
- wählen Sie das Script an
- betätigen Sie die Leertaste
Oder![]() :
:
Laden Sie z.B. das Java-Applet Warp aus den Stamm-Script in Ihr Projekt und ziehen Sie dieses in das Feld Script. Ihre Grafik wird auf jeder Seite, auf welcher diese eingefügt wird
über das Warp Applet animiert dargestellt.
Alternativ können Sie stattdessen, auch auf jeder Seite über das Eigenschaften-Fenster der Grafik das Warp Applet hinzufügen.
 | |
|
|
 |
Die im Objekteditor aktuell angezeigte Grafik kann jeweils über den Menüpunkt "Transparent" in eine transparente Grafik umgewandelt werden.
Die Hintergrundfarbe, die später Transparent erscheint, ist weiß.
Die transparente Grafik wird im gleichen Verzeichnis wie die ursprüngliche Grafik gespeichert.
Sie erhält im Dateinamen ein T für transparent hinzugefügt. Die Original Grafik bleibt unverändert.
Um eine Grafik aus der Liste Objekte in eine Transparente Grafik umzuwandeln, wählen Sie diese Grafik in der Liste an, die Grafik wird nun im Objekteditor angezeigt.
Wählen Sie nun den Menüpunkt Transparent. Sie erhalten im Projektverzeichnis zur Originalgrafik eine Transparente Grafik im .gif Format. Wählen Sie nun "Übernehmen", dann wird künftig anstelle der bisherigen Grafik die Transparente verwendet.
Um eine beliebige Grafikdatei auf Ihrem Rechner in eine transparente Grafik umzuwandeln wählen Sie die Grafik in der Auswahlliste auf dem Reiter "Hinzufügen" an.
Wählen Sie dann den Menüpunkt Transparent. Sie erhalten zur Originalgrafik eine transparente Grafik im .gif Format.
 | |
|
|
 |
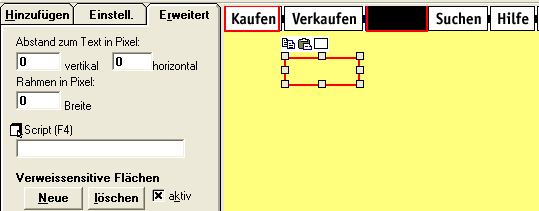
Grafiken können mit verweissensitiven Flächen versehen werden. Das heißt, klickt der Anwender mit der Maus auf einen Bereich der Grafik, wird ein Verweis aufgerufen. Dies kann ein Sprung zu einer anderen Stelle auf dieser Seite (Anker), ein Sprung auf eine andere Seite, ein Mailaufruf, eine Downloadanweisung etc. sein. Pro Grafik können Sie mit HTML-Help Projects 100 solcher Flächen einfügen, und beliebig platzieren und in der Größe ändern. Jede Seite mit dieser Grafik wird beim nächsten erstellen Ihres Projektes mit den entsprechenden HTML-Tags versehen. Sie können eine solche Grafik auch mehrmals pro Seite einfügen.
|
|
aktiv: |
Neue Fläche:
Nach Anwahl der Schaltfläche "Neue" wird das im Projektnavigator in der Liste Seiten
angewählte Verweisziel, E-Mail-Adresse etc. als verweissensitive Fläche in die Grafik eingefügt.
Sie sehen dort eine Fläche mit rotem Rahmen  . Schieben Sie die Fläche an die gewünschte Position in Ihrer Grafik. Durch ziehen an den Ecken können Sie die Fläche größer oder kleiner machen. Mit
. Schieben Sie die Fläche an die gewünschte Position in Ihrer Grafik. Durch ziehen an den Ecken können Sie die Fläche größer oder kleiner machen. Mit ![]() können Sie zwischen Kreisförmig und Rechteck umschalten.
können Sie zwischen Kreisförmig und Rechteck umschalten.
Fläche löschen:
Wählen Sie die zu löschende Fläche in der Grafik an und betätigen Sie die Schaltfläche "löschen".
Fläche kopieren:
Wollen Sie mehrere gleiche Flächen erstellen, dann erstellen Sie eine Fläche und passen Sie die Größe und Form wie gewünscht an. Über die Buttons ![]() am Rahmen können Sie diese Fläche nun beliebig oft kopieren und einfügen.
am Rahmen können Sie diese Fläche nun beliebig oft kopieren und einfügen.
Bitte beachten Sie, die so erstellten Flächen haben alle das gleiche Verweisziel.
Verweisziel ändern:
Ziehen Sie aus der Liste Seite im Projektnavigator einen Anker oder eine Seite über die gewünschte Fläche und lassen Sie dort die Maus los.
Verweisziel prüfen:
Bewegen Sie die Maus über die Flächen, die jeweils Aktive verfärbt sich schwarz. Im Projektnavigator in der Liste Seiten wird die Seite bzw. der Anker angewählt.
Wenn Sie eine verweissensitive Grafik über deren Eigenschaften Skalieren, werden automatisch die Positionen der verweissensitiven Map-Regionen an die veränderte Größe der Grafik angepasst!.
 | |
|
(Nur relevant, wenn Sie ein compiliertes WinHelp Projekt erstellen.) |
 |
Wenn Sie später ein compiliertes Win-Help Projekt erstellen lassen wollen, werden die verwendeten Grafiken Standardmäßig in das Metafileformat konvertiert und in die Hilfedatei eingebunden. Sie können hier jedoch auch Bitmap oder MRB (Multi-Resolution-Bitmap) anwählen.
Sollten Sie eine Verweissensitive Grafik definiert, haben, die auch im Win-Help Projekt funktionieren soll, dann wählen Sie SHG (Hot-Spot) an.
 | |
|
|
 |
Öffne Datei mit zug. Anwendung:
Die aktuell gewählte Datei wird mit deren Standardprogramm geladen. Dies ist bei einem Multimedia-File z.B. der Windows-Media-Player. Bei einer Grafik z.B. ein Bearbeitungsprogramm. Sie können also die Grafik hier schnell in das zugehörige Bearbeitungsprogramm laden, bearbeiten und speichern.
Menüpunkte Datei
"Angewählte Dateien zum Projekt hinzufügen"
Gleiche Funktion wie ![]() . Alle angewählten Dateien in der Liste werden zur aktuell angewählten Gruppe hinzugefügt.
. Alle angewählten Dateien in der Liste werden zur aktuell angewählten Gruppe hinzugefügt.
"Angezeigte Grafik zum Projekt hinzufügen"
Die im Objekteditor aktuell angezeigte Grafik wird zur angewählten Gruppe hinzugefügt. Hierbei kann die Grafik z.B. vorher aus der Zwischenablage eingefügt oder über das weiter unten beschriebene Capture-Tool geladen worden sein.
"Angezeigte Grafik als Ersatz für XX"
Die im Objekteditor aktuell angezeigte Grafik wird künftig anstelle der im Projektnavigator angewählten Grafik verwendet. Hierbei kann die Grafik z.B. vorher aus der Zwischenablage eingefügt oder über das weiter unten beschriebene Capture-Tool geladen worden sein.
"Angezeigte Grafik im Editor als Platzhalter"
Die im Objekteditor aktuell angezeigte Grafik wird künftig als Platzhalter für die aktuell angewählte Multimedia-Datei, Zip_File etc. verwendet.
Mit dieser Funktion können Sie die Standardicons für diese Files, die als Platzhalter verwendet werden individuell anpassen. Als Platzhalter für ein Videofile wäre z.B. ein Capture (Bildschirmfoto) des Videos selbst möglich.
Die Grafik kann z.B. aus der Zwischenablage eingefügt oder über das weiter unten beschriebene Capture-Tool geladen worden sein.
Durch die Anwendung dieses Befehls ändern Sie nicht die Datei die aufgerufen wird, sondern lediglich den Platzhalter.
Menüpunkte Bearbeiten
"Grafik aus der Zwischenablage einfügen"
Zeigt eine Grafik die mit oder in irgend einer Anwendung kopiert wurde im Objekteditor an.
Eine Übernahme ins Projekt kann nun über einen der Datei-Menüpunkte erfolgen.
Sie können vorher aber auch mit "Capture-Bereich" nur Teile ausschneiden. Oder über die Image-Funktionen das Bild verfremden.
"Capture-Bereich"
Nach Anwahl dieses Punktes können Sie einen beliebigen Bildschirmbereich mit der Maus markieren. Der Ausschnitt wird als Grafik in den Objekteditor kopiert.
Eine Übernahme ins Projekt kann nun über einen der Datei-Menüpunkte erfolgen.
"Capture-Desktop"
Nach Anwahl dieses Punktes vergeht eine in den "Capture-Einstellungen" vorgegebene Zeit. Anschließend wird der komplette Bildschirminhalt als Grafik in den Objekteditor kopiert.
Eine Übernahme ins Projekt kann nun über einen der Datei-Menüpunkte erfolgen. Sie können vorher aber auch mit "Capture-Bereich" nur Teile ausschneiden. Oder über die Image-Funktionen das Bild verfremden.
"Capture-Aktives Fenster"
Nach Anwahl dieses Punktes vergeht eine in den "Capture-Einstellungen" vorgegebene Zeit. Anschließend wird das aktuell angewählte Fenster als Grafik in den Objekteditor kopiert.
Eine Übernahme ins Projekt kann nun über einen der Datei-Menüpunkte erfolgen. Sie können vorher aber auch mit "Capture-Bereich" nur Teile ausschneiden. Oder über die Image-Funktionen das Bild verfremden.
Menüpunkte Image
Hier stehen Ihnen umfangreiche Grafikoptionen, die Sie auch aus Bildberarbeitungsprogrammen kennen zur Verfügung.
Sie können die angezeigten Grafiken in der Größe ändern, drehen, spiegeln, kippen und mit Filtern verfremden.
Eine Übernahme ins Projekt bzw. eine Übernahme der Änderungen kann dann über einen der Datei-Menüpunkte erfolgen.
Menüpunkte Farben
Hier können Sie die Auflösung der Grafik mithilfe verschiedener Funktionen ändern.
Eine Übernahme ins Projekt bzw. eine Übernahme der Änderungen kann dann über einen der Datei-Menüpunkte erfolgen.