Projekte verwalten |
Neues Projekt , Vorhandenes Projekt öffnen , Datenbank bereinigen , Datensicherung Projektdateien |
Bitte beachten Sie, daß folgende Menüpunkte nur bei angewähltem Projektnavigator zur Verfügung stehen
 | |
|
|
 |
|
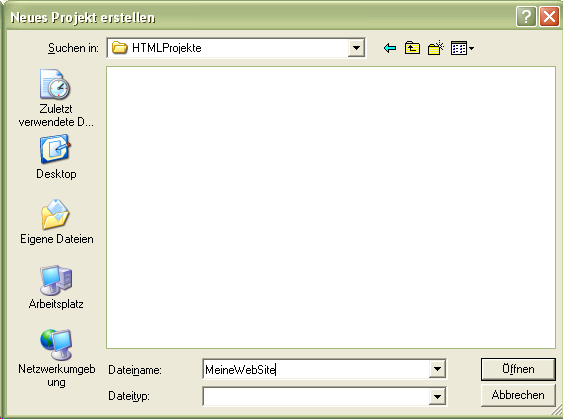
Zum erstellen eines neuen Projektes wählen Sie im Menü Datei den Punkt "Neu" . Es erscheint ein Dateiauswahldialog in welchem Sie den Pfad, in welchem Ihr Projekt abgelegt werden soll auswählen müssen. Am besten erstellen Sie für jedes neue Projekt ein eigenes Unterverzeichnis. Geben Sie im Feld für den Dateinamen einen Namen für Ihr Projekt an und bestätigen Sie mit Öffnen. |
|
HTML-Help Projects kopiert nun eine Vorlage aus dem Verzeichnis
\htmlsys\newprojekt in das soeben gewählte Verzeichnis und benennt dieses auf den von Ihnen vorgegebenen Namen um. Sie können die oben erwähnte Vorlage nach Ihren Bedürfnissen anpassen, indem Sie diese mit HTML-Help Projects öffnen, bearbeiten und abspeichern. Alle künftigen neuen Projekte erhalten dann dieses Erscheinungsbild.
|
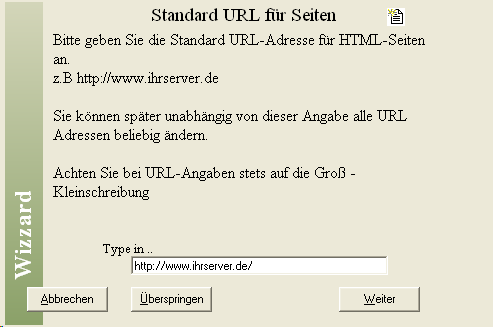
Im folgenden werden die Einstellungen zum Projekt abgefragt. Als Standard URL für Ihre Seiten geben Sie normalerweise die Web-Adresse Ihrer Domain an. Alle Seiten die im Projektnavigator hinzugefügt werden, erhalten diese |
|
Adresse:
Sie können jedoch für jede Gruppe die Sie im Navigator anlegen eine eigene Adresse angeben. Alle Seiten dieser Gruppe erhalten dann die dort eingetragene Adresse.
Außerdem können Sie in den Eigenschaften jeder Seite die Adresse auch manuell festlegen.
|
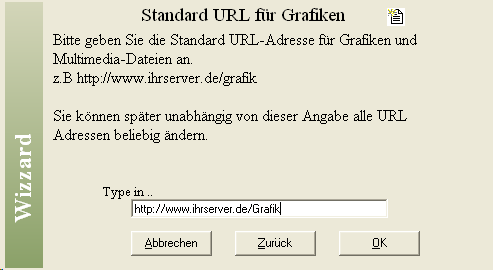
Als Standard URL für Ihre Grafiken und Objekte wie Multimedia Dateien etc. geben Sie normalerweise die Web-Adresse Ihrer Domain an.
|
|
Alle Objekte die im Projektnavigator hinzugefügt werden, erhalten diese Adresse.
Sie können jedoch für jede Gruppe die Sie im Navigator anlegen eine eigene Adresse angeben. Alle Objekte dieser Gruppe erhalten dann die dort eingetragene Adresse.
Außerdem können Sie in den Eigenschaften jedes Objektes die Adresse auch manuell festlegen.
Bitte Beachten Sie:
Wenn Sie für Ihre Seiten und Grafiken unterschiedliche URL-Adressen angeben wie z.B
http://www.meinserver.de/ für die Seiten und
http://www.Ihrserver.de/ für die Grafiken, dann müssen die Grafiken später auch genau unter http://www.Ihrserver.de/ bereitgestellt werden, da HTML-Help Projects hier die absolute Adressierung verwenden muß.
Geben Sie jedoch
http://www.meinserver.de/ für die Seiten und
1. http://www.meinserver.de/ für die Grafiken oder
2. http://www.meinserver.de/Grafik/ für die Grafiken an,
dann verwendet HTML-Help Projects die relative Adressierung und die Grafiken müssen im ersten Fall lediglich im gleichen Verzeichnis, im 2 Fall im Unterverzeichnis Grafik sein. Die URL spielt hier also keine Rolle.
|
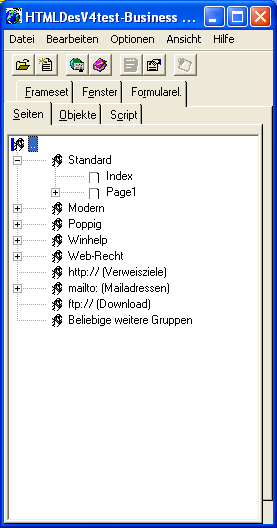
Die geladene Vorlage enthält bereits ein paar Seiten, auf die aufgebaut werden kann. Wie oben bereits erwähnt kann diese Projektstarteinstellung leicht auf den eigenen Bedarf angepasst werden. Wenn Sie sich für ein Layout entschieden, oder eine Seite entsprechend Ihrer Vorstellung angepasst haben, arbeiten Sie am effektivsten, wenn Sie diese einfach immer wieder kopieren und einfügen. Die erste Seite auf Ihrem Server sollte Index.htm oder Index.html heißen. |
|
 | |
|
|
 |
|
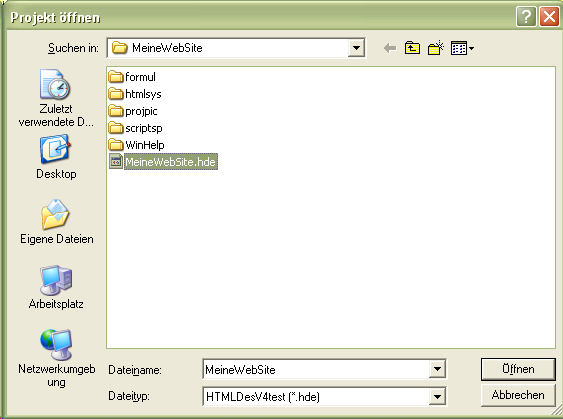
Zum öffnen eines vorhandenen Projektes wählen Sie im Menü Datei den Punkt "Projekt öffnen". Es erscheint folgende Dialogbox zur Auswahl von Projektverzeichnis und Projektname. Bitte wählen Sie Laufwerk und Verzeichnis in dem sich die zu ladende Projektdatei befindet. Außerdem stehen im Menü Datei die 10 zuletzt bearbeiteten Projekte zur direkten Auswahl. |
|
 | |
|
|
 |
Sie können ab und zu Ihre Projektdatenbank bereinigen.
Diese wird mit der Zeit sehr groß und belegt unnötig Speicherplatz. Diese Funktion steht nur direkt nach dem Programmstart zur Verfügung, bevor ein Projekt geöffnet wird.
 | |
|
|
 |
|
Ihre Daten: Haben Sie sich auch schon mal über verloren gegangene Daten geärgert?.Oft steckt viel Arbeit im Aufbau von Web-Seiten. deshalb verfolgt HTML-Help Projects folgendes Konzept zur Sicherung Ihrer Arbeit. |
|
1. HTML-Help Projects erstellt beim öffnen eines Projektes immer eine temporäre Arbeitsdatei. Die Originaldatei bleibt unverändert.
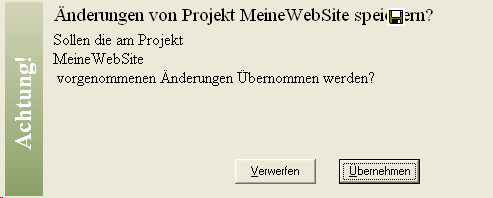
2. Wenn Sie das Programm normal verlassen, bzw das Projekt schließen oder ein anderes öffnen, können Sie die gemachten Änderungen übernehmen oder verwerfen.
3. Wenn Sie die Änderungen verwerfen, bleibt die Originaldatei nach wie vor erhalten, die temporäre Arbeitsdatei wird einfach gelöscht.
4. Wenn Sie die Änderungen übernehmen wird von Ihrer Originaldatei ein Backup mit der Endung bak erstellt
Die temporäre Arbeitsdatei wird zur aktuellen Projektdatei hde.
Dies hat den Vorteil, daß sich immer mindestens eine funktionierende Projektdatei auf ihrem Rechner befindet.
|
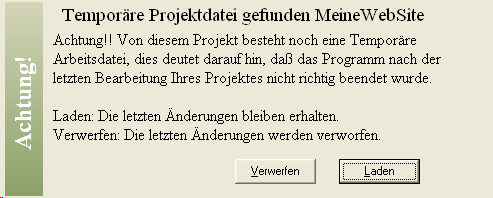
Sollte Ihr Rechner einmal während der Bearbeitung eines Projektes abstürzen, erkennt HTML-Help Projects das Vorhandensein der temporären Arbeitsdateien und Sie erhalten beim Laden des Projektes nebenstehende Meldung. |
|
Sie können nun wählen, ob Sie mit dieser temporären Arbeitsversion weiterarbeiten wollen, oder ob die Originalversion geladen werden soll.
Normalerweise möchten Sie an der Stelle vor dem Absturz weiterarbeiten, Sie wählen also am besten Laden.
Sollte sich die Datei nicht mehr öffnen lassen, oder möchten Sie lieber die Originalversion laden, dann verwerfen Sie die Änderungen.
Originaldatei lässt sich nicht öffnen:
Normalerweise etwas, das nicht vorkommen kann, da ja mit dieser nicht gearbeitet wird. Sollte Sie trotzdem mal ein Projekt nicht mehr öffnen können, dann haben Sie mehrere Möglichkeiten.
1. Starten Sie HTML-Help Projects neu und wählen Sie im Menü Datei den Punkt Datenbank bereinigen. Die Datenbank auswählen und Öffnen.
2. Sollte das bereinigen nicht geholfen haben, können Sie sofern Sie Access besitzen, dort über Datenbank reparieren versuchen diese wieder herzustellen.
3. Sollten 1 und 2 nicht zum Erfolg geführt haben, dann haben Sie immer noch die Möglichkeit, die bak Datei wieder zur aktuellen Projektdatei zu machen. Gehen Sie hierzu ins Projektverzeichnis und benennen Sie diese in .hde um. Beachten Sie hierbei, das Ihnen in diesem Fall die zuletzt gemachten Änderungen verloren gehen.
Laden Sie anschließend das Projekt wie gewohnt.
 | |
|
|
 |
HTML-Help Projects erstellt folgende Dateien und Verzeichnise ausgehend vom oben gewählten Projektverzeichnis.
|
projektverzeichnis\projektname.hde |
Datenbankdatei mit allen Seiten zum Projekt |
|
projektverzeichnis\formul\forms.mdb |
Datenbank mit allen Formularelementen |
|
projektverzeichnis\htmlsys\ |
Verzeichnis für Temporäre Dateien und info Seite |
|
projektverzeichnis\projpic\ |
Alle Grafikdateien die zum Projekt hinzugefügt werden, werden in dieses Verzeichnis kopiert. |
|
projektverzeichnis\scriptsp |
Alle Dateien die für Scripts benötigt werden, werden in dieses Verzeichnis kopiert. |
|
projektverzeichnis\serverxxx\ |
Alle Seiten, die keine URL haben werden in dieses Verzeichnis kopiert |
|
Für jede URL wird entsprechend ein Unterverzeichnis in der Art |
Alle HTML-Seiten, Scripts etc. werden automatisch in diese Verzeichnisse kopiert. |