| |
|
|
 |
Ein wesentliches Gestaltungsmerkmal auf HTML-Seiten stellen Tabellen dar. Diese sind neben Frames die sicherste Methode um Textbereiche, Grafiken, oder Navigationsbuttons gezielt zu platzieren.
Mithilfe der Layout-Technik von HTML-Help Projects können Sie jede Seite in bis zu 10 Textbereiche einteilen, von denen jeder einen eigenen vollwertigen Text-Editor beinhaltet. So sind Blocktexte und professionelle Anordnungen von Grafik, Text und Steuerleisten auch ohne Frames und vor allem ohne großen Aufwand möglich.
Jeder Textbereich kann über ein Eigenschaftenfenster z.B mit einer Hintergrundgrafik oder mit einer Hintergrundfarbe belegt werden. Außerdem kann jeder Bereich mit runden Ecken versehen werden. Hierdurch erstellen Sie sehr effektiv professionelle Layouts, die Sie ohne Probleme wiederverwenden oder ändern können.
Natürlich können Sie auf jedem Textbereich jede Art von Objekten und Verweisen platzieren. Das Editorfenster besteht also sozusagen aus einer Vielzahl einzelner Web-Editoren.
Beim erstellen der Seite werden die einzelnen Textblöcke in eine einzige HTML-Tabellenstruktur umgewandelt.
Durch die Verwendung dieser Layout-Technik müssen Sie sich nicht mit verschachtelten Tabellen und deren umständlichen und fehlerbehafteten Konfiguration abgeben.
Als Besonderheit kann für jeden Textbereich unter Eigenschaften festgelegt werden, ob er in einem bestimmten Projekttyp nicht eingebunden werden soll.
Der Nonscrolling Textrahmen kann im oberen Fensterbereich fest verankert werden und bietet sich somit für die Navigationsleiste an.
Wenn Sie ein Projekt öffnen oder anlegen und anschließend eine neue Seite im Projektnavigator hinzufügen wird dieser Seite das Layout neueseite.htl zugewiesen.
Haben Sie eine neue Seite durch kopieren einer vorhandenen erstellt, dann erhält die neue Seite automatisch das Layout der kopierten Seite.
In allen Fällen können Sie das Layout zu jeder Zeit nachträglich durch laden eines vordefinierten Layouts (Menü Datei/Layout laden) oder durch manuelles anpassen ändern.
Sie können neueseite.htl mit einem von Ihnen erstellten Layout überschreiben, um künftig für alle neu angelegten Seiten Ihr eigenes Layout zu erhalten.
 | |
|
|
 |
Wenn Sie eine neue oder auch eine vorhandene Seite in den Editor geladen haben können Sie im Menü Datei-LayoutLaden ein vordefiniertes Layout auswählen.
Nach Übernahme wird die aktuell angezeigte Seite an das Layout angepasst.
(Wählen Sie bei Bedarf im Menü Optionen "Seite neu aufbauen" wenn die Darstellung nicht korrekt erscheint.)
 | |
|
|
 |
Ein von Ihnen geändertes oder erstelltes Layout können Sie im Menü Datei-LayoutSpeichern abspeichern, und später in andere Seiten oder Projekte übernehmen.
Durch überschreiben von neueseite.htl ändern Sie das Layout der künftig neu erstellten Seiten.
 | |
|
|
 |
Mit Hilfe der Layout Toolbar ![]() können Sie Ihr eigenes Layout erstellen bzw. das aktuelle bei Bedarf anpassen.
können Sie Ihr eigenes Layout erstellen bzw. das aktuelle bei Bedarf anpassen.
Hierzu zählen nicht nur Anzahl und Anordnung der Textrahmen, sondern auch die Gesamtbreite der Seite sowohl im Editor als auch im Web-Browser, die Ausrichtung und die Seitenränder.
|
Gesamtbreite der Seite: |
|
Da 15 Zoll Monitore eher schon zur Ausnahme zählen, können Sie Ihr Projekt inzwischen ohne weiteres auf 800X600 Pixel oder sogar auf 1024X768 auslegen.
Ausrichtung der Seite:
Die Ausrichtung der Seite links, zentriert, oder rechts wählen Sie über ![]() .
.
Haben Sie oben z.B eine 800X600 Auflösung eingestellt und wählen hier zentriert, dann wird bei einem Browserfenster von 1200X1024 links und rechts ein Rand von 200 Pixel dargestellt.
|
Abstand der Textrahmen untereinander: |
|
Scrollbars einblenden:
Über ![]() können die Scrollbars der Textrahmen jederzeit ein bzw. ausgeblendet werden. Diese Funktion wirkt sich nur im Editor aus.
können die Scrollbars der Textrahmen jederzeit ein bzw. ausgeblendet werden. Diese Funktion wirkt sich nur im Editor aus.
Eingeschaltete Scrollbars ermöglichen hier eine schnellere Bearbeitung.
 | |
|
|
 |
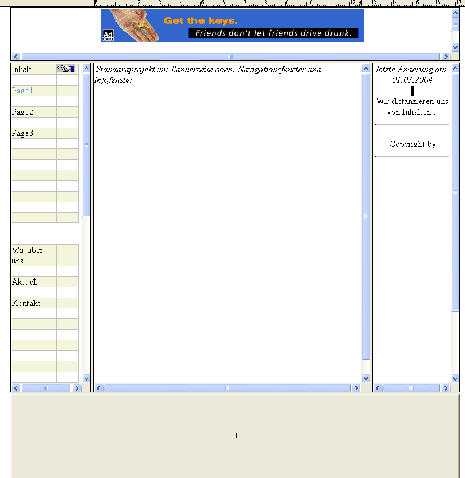
Zur besseren Veranschaulichung ist weiter unten das Layout der Standard Site abgebildet. Diese ist beim öffnen eines neuen Projektes bereits als Vorlage im Projektnavigator zu finden.
Das Layout besteht aus 5 Bereichen, von denen bereits 4 mit Textrahmen belegt sind.
Wenn wir mit der Maus über die einzelnen Textbereiche fahren, bzw. den Cursor in die einzelnen Textbereiche setzen werden die Namen der Textrahmen kurz als Tooltip eingeblendet.
Der obere ist hier der Nonscrolling Textrahmen, der linke Textrahmen2, der rechte Textrahmen3 und in der Mitte ist der Hauptrahmen.
|
Die zur Verfügung stehenden Textrahmen können unter Dem Nonscrolling Textrahmen kommt eine besondere Bedeutung zu, die weiter unten noch erläutert wird. |
|
 | |
|
|
 |
|
Um auf der unteren freien Fläche einen weiteren Textrahmen zu platzieren gehen Sie wie folgt vor.
|
|
 | |
|
|
 |
Textrahmen2) mit dem rechten (Textrahmen3) vertauschen.
Wir wollen nun den linken (
- Klicken Sie in den linken Textrahmen.
- wählen Sie unter
 den Textrahmen 3 aus.
den Textrahmen 3 aus. - Wir haben nun links den Textrahmen 3 der vorher rechts war. Die rechte Seite ist leer.
- Klicken Sie den rechten freien Bereich an.
- wählen Sie unter
 den Textrahmen 2 aus.
den Textrahmen 2 aus. - Die Rahmen sind nun vertauscht. Lassen Sie eine Vorschau der Seite mit
 erstellen.
erstellen.
 | |
|
|
 |
Wir wollen nun den unteren (Textrahmen6) wieder entfernen.
- Klicken Sie in den unteren Textrahmen.
- wählen Sie
 um den Textrahmen zu entfernen.
um den Textrahmen zu entfernen. - Lassen Sie eine Vorschau der Seite mit
 erstellen.
erstellen.
Der Textrahmen 6 ist jetzt keiner Position mehr zugeordnet, der Inhalt wird beim erstellen der Seite deshalb auch nicht berücksichtigt. Der Inhalt selbst ist nach wie vor im Editor gespeichert. Wenn der Textrahmen wieder einer Position zugeordnet wird, kann dessen Inhalt auch wieder editiert werden.
 | |
|
|
 |
Sie können jederzeit die Größe der Textbereiche ändern, indem Sie die sichtbaren Kanten zwischen den einzelnen Textblöcken mit der Maus verschieben.
|
Unabhängig von diesen Einstellungen können Sie die Breite und Höhe auch direkt über den Eigenschaftendialog zum Textrahmen eintragen. |
|
Breite:
Geben Sie bei Bedarf die Gesamtbreite des Textrahmens in % oder in Pixel an.
Betrachten Sie diese Eingabe als Mindestbreite. Wird z.B eine breitere Grafik eingefügt, wird die Spaltenbreite vom Browser angepasst.
Bestätigen Sie die Änderung mit der Eingabetaste. Im Editor bleibt der Textrahmen unverändert, lediglich auf der erstellten Seite wird die Breite sofern möglich angepasst.
Höhe:
Geben Sie die Gesamthöhe des Textrahmens in % oder in Pixel an.
Betrachten Sie diese Eingabe als Mindesthöhe. Wird z.B ein längerer Text eingefügt, wird die Höhe des Textrahmens vom Browser angepasst.
Bestätigen Sie die Änderung mit der Eingabetaste. Im Editor bleibt der Textrahmen unverändert, lediglich auf der erstellten Seite wird die Höhe sofern möglich angepasst.
 | |
|
|
 |
Wählen Sie hierzu den Textrahmen an und klicken Sie dann auf ![]() in der Layout-Toolbar.
in der Layout-Toolbar.
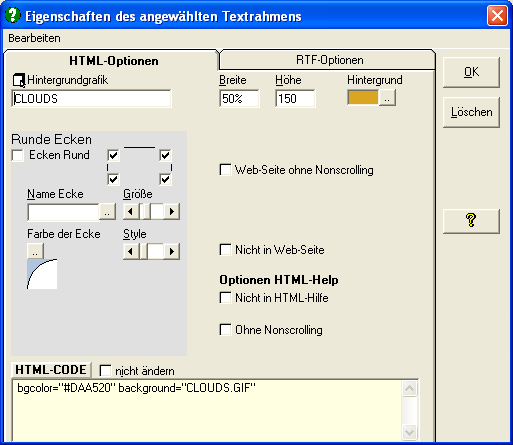
Ziehen Sie wie gewohnt eine Grafik in das Feld Hintergrundgrafik, oder wählen Sie eine Hintergrundfarbe.
Der Textrahmen wird bereits im Editor mit der gewählten Hintergrundfarbe angezeigt. Die Hintergrundgrafik wird im Editor nur dann angezeigt, wenn dies in den Grundeinstellungen zum Programm angewählt wurde.
 | |
|
|
 |
Genauso wie bei jeder Tabelle können Sie für jeden Textrahmen angeben, ob dieser mit runden Ecken dargestellt werden soll. Hierzu muß der Textrahmen selbst entweder mit Hintergrundgrafik oder Hintergrundfarbe definiert sein, ansonsten ist der Effekt nicht zu sehen.
Wählen Sie hierzu den Textrahmen an und klicken Sie dann auf ![]() in der Layout-Toolbar.
in der Layout-Toolbar.
|
Legen Sie eine Hintergrundfarbe oder eine Hintergrundgrafik fest. Ecken Rund: |
|
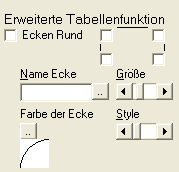
Name Ecke:
Als nächstes tragen Sie am besten einen Namen für die Ecke ein, ansonsten wird die Standardecke verwendet.
Über
Größe:
Über den Größenregler passen Sie die Größe der Ecke stufenlos an.
Style:
EWählen Sie ob die abrundung nach innen, außen oder ob die Ecke abgeschrägt werden soll.
Farbe:
Im Normalfall wählen Sie die Farbe des angrenzenden Textrahmens
Verlassen Sie den Dialog mit OK. HTML-Help Projects erstellt die entsprechenden Grafiken.
Wenn Sie die Seite erstellen, werden die Grafiken mit den runden Ecken automatisch in das gleiche Verzeichnis wie die Seite kopiert. Sie müssen diese Grafiken ebenfalls auf Ihren Server laden.
Runde Ecken gelten Projektweit. Eine mit einem Namen angelegte Ecke können Sie beliebig oft in Textrahmen oder Tabellen verwenden. Wenn Sie eine solche Ecke nachträglich ändern, z.B Farbe oder Größe, wird diese Änderung in allen Tabellen und Textrahmen Ihres Projektes wirksam, die diese Ecke verwenden.
Erstellen Sie nur dann einen neuen Namen, wenn Sie noch keine Ecke mit dem entsprechenden Design definiert haben, ansonsten laden Sie über
![]() eine vorhandene Ecke.
eine vorhandene Ecke.
 | |
|
|
 |
Sie können jederzeit die Orientierung der Textrahmen ändern. Diese ist jeweils liegend oder stehend.
Wenn Sie die Orientierung eines Textrahmens ändern, wirkt sich dies unter Umständen auch auf einen benachbarten Textrahmen aus.
- Klicken Sie in einen Textrahmen.
- wählen Sie
 um jeweils die Orientierung zu änderen.
um jeweils die Orientierung zu änderen. - Wiederholen sie dies mit weiteren Textrahmen
- Lassen Sie eine Vorschau der Seite mit
 erstellen.
erstellen.
Wie Sie merken werden ergeben sich bereits bei 5 Textbereichen sehr viele Möglichkeiten der Anordnung.
 | |
|
|
 |
Sie können jederzeit einen einzelnen Textrahmen aufsplitten, hierdurch wird der Textrahmen halbiert und es entsteht ein neuer freier Textbereich, den Sie mit einem Textrahmen belegen können.
- Klicken Sie den Textrahmen an, den Sie aufsplitten wollen.
- wählen Sie
 um den Textbereich zu teilen.
um den Textbereich zu teilen. - Sie erhalten eine neue frei Fläche und der bisherige Textrahmen ist nur noch halb so groß.
- Lassen Sie eine Vorschau der Seite mit
 erstellen.
erstellen.
Unter Umständen wird das Erstellen oder Ändern eines umfangreichen Layouts auf welchem sich mehrere Textrahmen befinden unübersichtlich.
Löschen sie in diesem Fall besser nacheinander alle Textrahmen mit ![]() . (Keine Angst der Inhalt bleibt erhalten)
. (Keine Angst der Inhalt bleibt erhalten)
Sie sehen jetzt nur noch die leeren Textbereiche, die Durchnummeriert sind.
Löschen Sie nun auch diese beginnend mit der größten Nummer, indem Sie diese Anwählen und dann auf ![]() klicken.
klicken.
Wenn Sie nur noch 2 Textbereiche mit der Nummer 1 sehen, können Sie mit dem Neuaufbau Ihres Layouts beginnen, indem Sie jeweils zuerst über ![]() weitere Textbereiche einfügen und diese gleich mit
weitere Textbereiche einfügen und diese gleich mit ![]() richtig Orientieren.
richtig Orientieren.
Wenn Sie die Einteilung fertig haben, dann holen Sie die Textflächen wieder über ![]() auf die einzelnen Bereiche zurück.
auf die einzelnen Bereiche zurück.
 | |
|
|
 |
Wenn Sie ein Win-Help Projekt erstellen, dann wird der Nonscrolling Textrahmen immer automatisch zur Nonscrolling-Region.
Wenn Sie auf einer Win-Help Seite keine Nonscrolling-Region haben möchten, dann platzieren Sie den Textrahmen einfach auf keinem Textbereich.
Auch bei allen anderen Projektarten ist der Textrahmen 1, nach erstellen der Seite fest verankert. Dieser bietet sich somit generell für Navigationsleisten an.
Wenn Sie die Verankerung nicht wünschen, dann wählen Sie den Textrahmen an und klicken Sie auf ![]() .
.
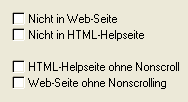
 Sie können nun sowohl für Web-Seiten Projekte als auch für HTML-Help Projekte einzeln vorwählen, ob die Nonscrolling-Region erstellt werden soll. Wenn Sie ohne wählen, dann verhält sich der Textrahmen 1 wie jeder andere auch.
Sie können nun sowohl für Web-Seiten Projekte als auch für HTML-Help Projekte einzeln vorwählen, ob die Nonscrolling-Region erstellt werden soll. Wenn Sie ohne wählen, dann verhält sich der Textrahmen 1 wie jeder andere auch.
Sobald der Textrahmen 1 als Nonscrolling-Region erstellt wird, befindet er sich unabhängig davon, wie das Layout der Seite aufgebaut ist immer im obersten Bildschirmbereich.
Die Formatierung als Nonscrolling wird leider nur vom Internet Explorer unterstützt.
 | |
|
(Nur relevant, wenn Sie ein compiliertes WinHelp Projekt erstellen.) |
 |
Wenn Sie ein Win-Help Projekt erstellen, dann können Sie neben dem Textrahmen 1 für die Nonscrolling-Region , nur den Hauptrahmen verwenden. Alle anderen Textbereiche werden beim erstellen eines Windows-Hilfeprojektes ignoriert.